|
|
Arduino als Webserver (LED über Netzwerk steuern)
Ein Projekt von Thoms Graf.
Ein Webserver ist ein Computer auf dem ein Programm läuft,
das einem Netzwerk Services bereitstellt.
In unserem Falle ist der Service folgender: jeder Computer im Netzwerk kann die LED am Arduino-Pin 8 ein- und ausschalten.
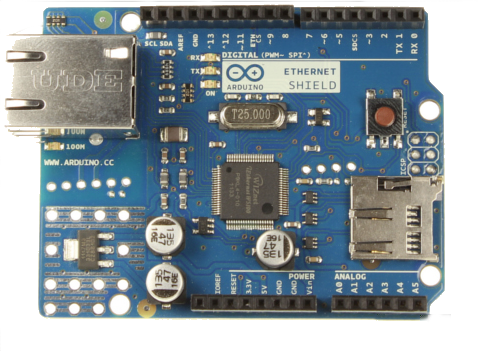
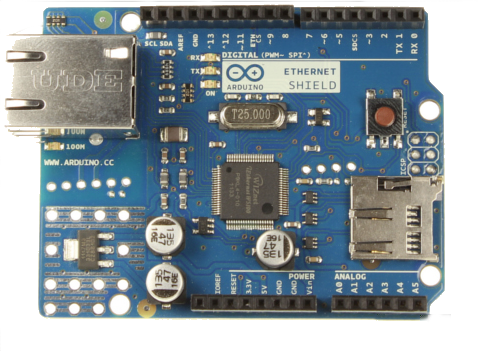
Unser Arduino mit aufgestecktem Ethernet-Shield ist also der Computer, der den Service bereitstellt.
Das Ding bekommst Du hier.

Er verfügt über eine IP-Adresse: jeder im Netzwerk befindliche Computer kann mit einem Internet-Browser (z. B. Firefox) diese
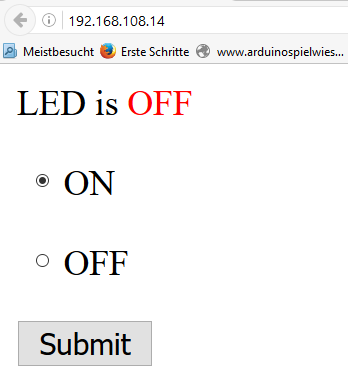
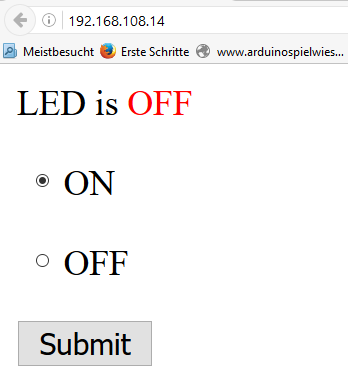
IP-Adresse aufrufen und bekommt dann folgendes zu sehen:

Man wählt nun ON oder OFF aus und betätigt den "Submit"-Knopf.
Die LED geht nun an oder aus.
Außerdem siehst Du auf der Webseite den Zustand der LED ("LED is OFF" oder "LED is ON").
Vorgehensweise:
- Schau unter Dein Ethernet-Shield!
Dort befindet sich ein Aufkleber mit der MAC-Adresse.
Diese MAC-Adresse mußt Du später in Deinem Sketch
eintragen.
Vielleicht schreibst Du sie Dir auf?
- Steck Das Shield auf Deinen Arduino!
Verbinde an Pin 8 eine LED mit Widerstand (das kennst Du bereits ausführlich).
Steck das Netzwerkkabel in Deinen Ethernet-Shield!
Steck das USB-Kabel in Deinen Arduino!
- Kopiere Dir folgenden Quelltext in Deine Arduino-IDE (man muss hier nicht alles verstehen!):
#include <SPI.h>
#include <Ethernet.h>
// Gib die 6 (hexadezimalen) Zahlen der Mac-Adresse Deines Ethernet-Shields ein:
byte mac[] = {0x90, 0xA2, 0xDA, 0x0D, 0x4E, 0xBD };
// Gib die gewünschte IP-Adresse ein, die Dein Webserver haben soll:
IPAddress ip(192,168,108,14);
// Initialisiere Deinen Server und weise ihm einen Port zu:
// (Port 80 ist ueblich fuer HTTP):
EthernetServer server(80);
int led = 8;
void setup() {
// Serielle Kommunikation (fuer den Seriellen Monitor)
Serial.begin(9600);
while (!Serial) {
; // warte
}
// starte Ethernet Verbindung pinMode für die LED und den Server:
Ethernet.begin(mac, ip);
pinMode(led, OUTPUT);
server.begin();
Serial.print("Server an IP: ");
Serial.println(Ethernet.localIP());
}
//buffer ist ein String, welcher die Clientdaten zwischenspeichert
String buffer = "";
void loop() {
// listen
EthernetClient client = server.available();
if (client) {
Serial.println("new client");
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
//WICHTIG: client enthält Daten um die LED's zu steuern.
char c = client.read();
//WICHTIG: buffer String erweitern mit jedem loop Durchgang.
buffer+=c;
if (c == '\n' && currentLineIsBlank) {
// http response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<body>");
// meta refresh tag hinzufügen, welcher alle 5 Sekunden den Browser refresht.
client.println("<meta http-equiv=\"refresh\" content=\"5\">");
//entweder LED an (ON und grüne Schrift) oder aus (OFF und rote Schrift).
if (digitalRead(led)) {
client.print("LED is <font color = 'green'> ON </font>");
} else {
client.print("LED is <font color = 'red'> OFF </font>");
}
client.println("<br/>");
//Senden an server
client.print("<FORM action =\"http://192.168.108.14/\">");
client.print("<P> <INPUT type =\"radio\" name =\"status\" value =\"1\">ON");
client.print("<P> <INPUT type =\"radio\" name =\"status\" value =\"0\">OFF");
client.print("<P> <INPUT type =\"submit\" value =\"Submit\"> </FORM>");
client.println("</body>");
client.println("</html>");
break;
}
if (c == '\n') {
buffer = "";
currentLineIsBlank = true;
}
else if (c == '\r') {
/*
* WICHTIG: durchsucht den buffer String nach der Char-
* folge "GET /?status=1" und falls vorhanden
* wird Code ausgeführt.
*/
if(buffer.indexOf("GET /?status=1")>=0){
Serial.println("it works with status=1");
digitalWrite(led,HIGH);
}
/*
* WICHTIG: durchsucht den buffer String nach der
* Charfolge "GET /?status=0" und falls vorhanden
* wird Code ausgeführt.
*/
if(buffer.indexOf("GET /?status=0")>=0){
Serial.println("it works with status=0");
digitalWrite(led,LOW);
}
buffer = "";
}
}
}
// Gibt dem Webbrowser Zeit, die Daten zu erhalten.
delay(1);
// Schließe Connection:
client.stop();
Serial.println("client disonnected");
}
}
Gib nun von irgendeinem Computer im Netzwerk in einem Browser die oben eingetragene IP ein um die LED zu steuern!
|