|
|
Arduino als Webserver
Ein Webserver ist ein Computer auf dem ein Programm läuft,
das einem Netzwerk Services bereitstellt.
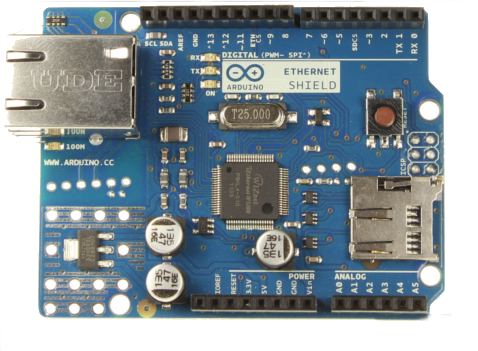
In unserem Falle ist Arduino mit aufgestecktem Ethernet-Shield der Computer,
der den Service bereitstellt, seine Werte von den
Analogeingängen im Netz abfragen zu laßen. Das Ding bekommst Du hier.
Vorgehensweise:
- Schau unter Dein Ethernet-Shield!
Dort befindet sich ein Aufkleber mit der MAC-Adresse.
Diese MAC-Adresse mußt Du später in Deinem Sketch
eintragen.
Vielleicht schreibst Du sie Dir auf?
- Steck Das Shield auf Deinen Arduino!
Steck das Netzwerkkabel in Deinen Ethernet-Shield!
Steck das USB-Kabel in Deinen Arduino!
- Kopiere Dir folgenden Quelltext in Deine Arduino-IDE:
/*
Web Server
Ein einfacher
Webserver, der die 6 Werte der Analogeingaenge vom Arduino
anzeigt.
created 18 Dec 2009
by David A. Mellis
modified 9 Apr 2012
by Tom Igoe
modifiziert und ins Deutsche uebersetzt von
http://www.arduinospielwiese.de
*/
#include <SPI.h>
#include
<Ethernet.h>
// Gib die 6
(hexadezimalen) Zahlen der Mac-Adresse Deines
Ethernet-Shields ein:
byte mac[] = {0x90, 0xA2, 0xDA, 0x0D, 0x4E,
0xBD };
// Gib die
gewünschte IP-Adresse ein, die Dein Webserver haben
soll:
IPAddreß
ip(192,168,178,50);
// Initialisiere Deinen
Server und weise ihm einen Port zu:
// (Port 80 ist ueblich fuer
HTTP):
EthernetServer server(80);
void setup() {
// Serielle
Kommunikation (fuer den Seriellen Monitor)
Serial.begin(9600);
while
(!Serial) {
; //
warte
}
// starte Ethernet
Verbindung und Server:
Ethernet.begin(mac,
ip);
server.begin();
Serial.print("Server an IP: ");
Serial.println(Ethernet.localIP());
}
void loop() {
// horchen auf
Clients:
EthernetClient
client = server.available();
if (client) {
Serial.println("neuer Client");
// an
http request ends with a blank line
boolean
currentLineIsBlank = true;
while
(client.connected()) {
if (client.available()) {
char c = client.read();
Serial.write(c);
if (c == '\n' && currentLineIsBlank) {
// send a standard http response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
// ein meta refresh tag, refresht den browser alle 5
Sekunden:
client.println("<meta http-equiv=\"refresh\"
content=\"5\">");
client.print("<font
face=\"Arial\"><h1>Willkommen auf dem Arduino
Webserver!</h1><br>");
//
Ausgabe der 6 Analogwerte:
for (int analogChannel = 0; analogChannel < 6;
analogChannel++)
{
int sensorReading = analogRead(analogChannel);
client.print("analog input ");
client.print(analogChannel);
client.print(" is ");
client.print(sensorReading);
client.println("<br
/>");
}
client.print("<br><br>Hier geht es zur ");
client.print("<a
href=\"http://www.arduinospielwiese.de\"><b>ARDUINOSPIELWIESE</b></a>");
client.println("</font>");
client.println("</html>");
break;
}
if (c == '\n') {
currentLineIsBlank = true;
}
else if (c != '\r') {
currentLineIsBlank = false;
}
}
}
// gib dem Browser Zeit, Daten zu
empfangen:
delay(5);
// Schließe die Verbindung:
client.stop();
Serial.println("Verbindung geschlossen.");
}
}
- Ermittle, welche IP-Adresse in Deinem Netzwerk
noch frei ist!
- Ändere im Sketch die Werte für MAC-Adresse und
IP-Adresse!
- Schieb den Sketch in den Arduino!
- Öffne einen Webrowser und gib ein:
http://192.168.178.50/ (natürlich mit DEINER
IP-Adresse!)
- Jetzt müßtest Du in Deinem Browser in etwa folgendes
sehen:

Herzlichen Glückwunsch!
Du hast es geschafft.
Die angezeigten Analogwerte sind, solange nichts an den
Analogeingängen angeschlossen ist, natürlich reines
Rauschen.
Der nächste Schritt könnte also sein,
sinnvolle Werte ins Netz zu stellen.
Wie wär's z. B. mit dem
hier?
|